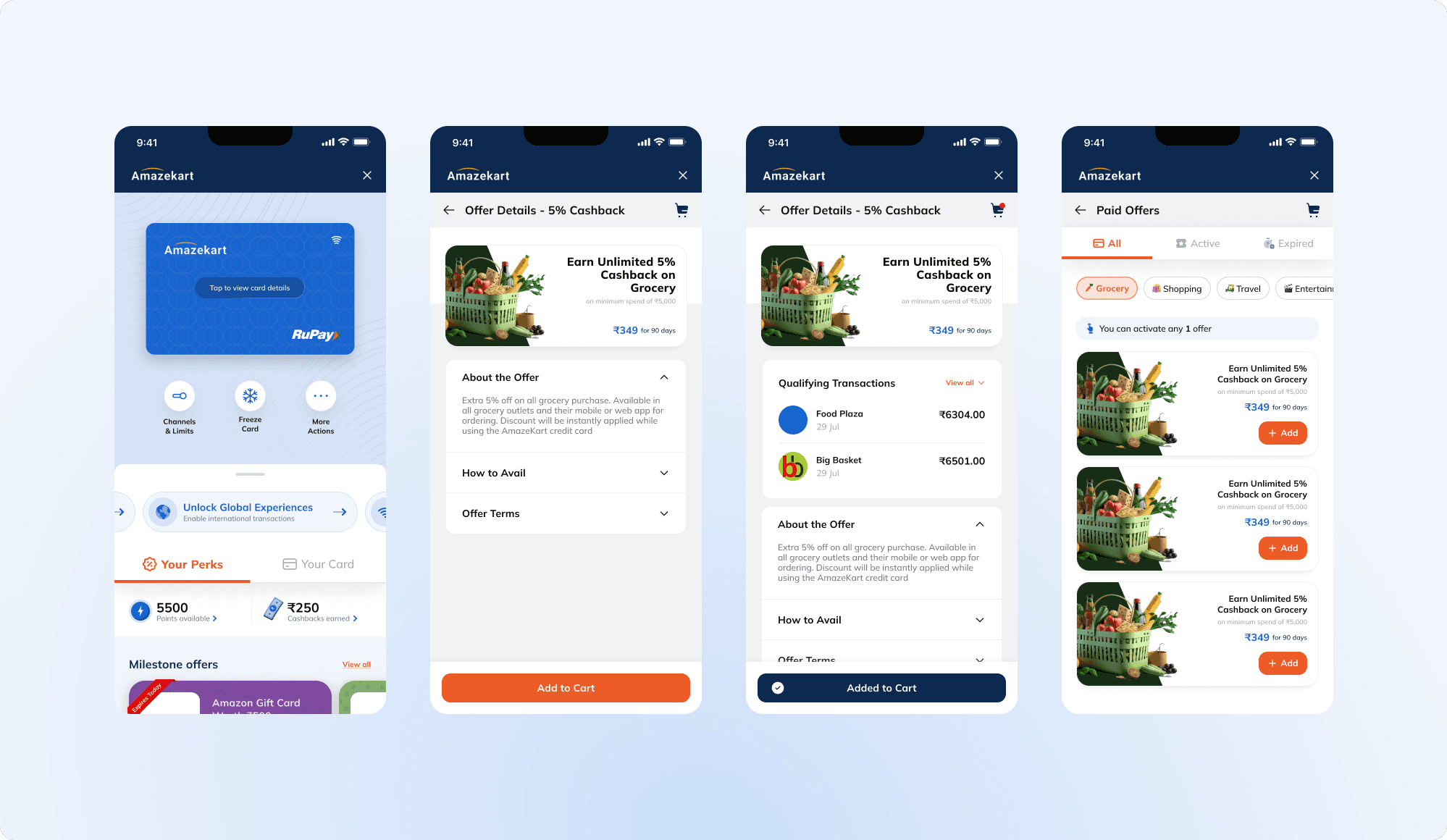
Objective: Craft an intuitive user experience around paid offers, ensuring easy navigation from exploration to purchase.
Design Process
Research & Insights: Explored monetization strategies and UX patterns for driving user engagement around paid features.
Wireframing & Prototyping: Designed layouts that prioritize paid offers through clear hierarchy, highlighting relevant content while maintaining usability.
Visual Design: Created a polished and inviting look with visual hierarchy to focus on paid features, adding persuasive design elements and clear CTAs.
Outcome & Key Learnings: The project highlighted the power of a well-designed user journey in supporting conversions. Learned how to blend subtle visual cues and interactive elements to guide users toward paid offers effectively.
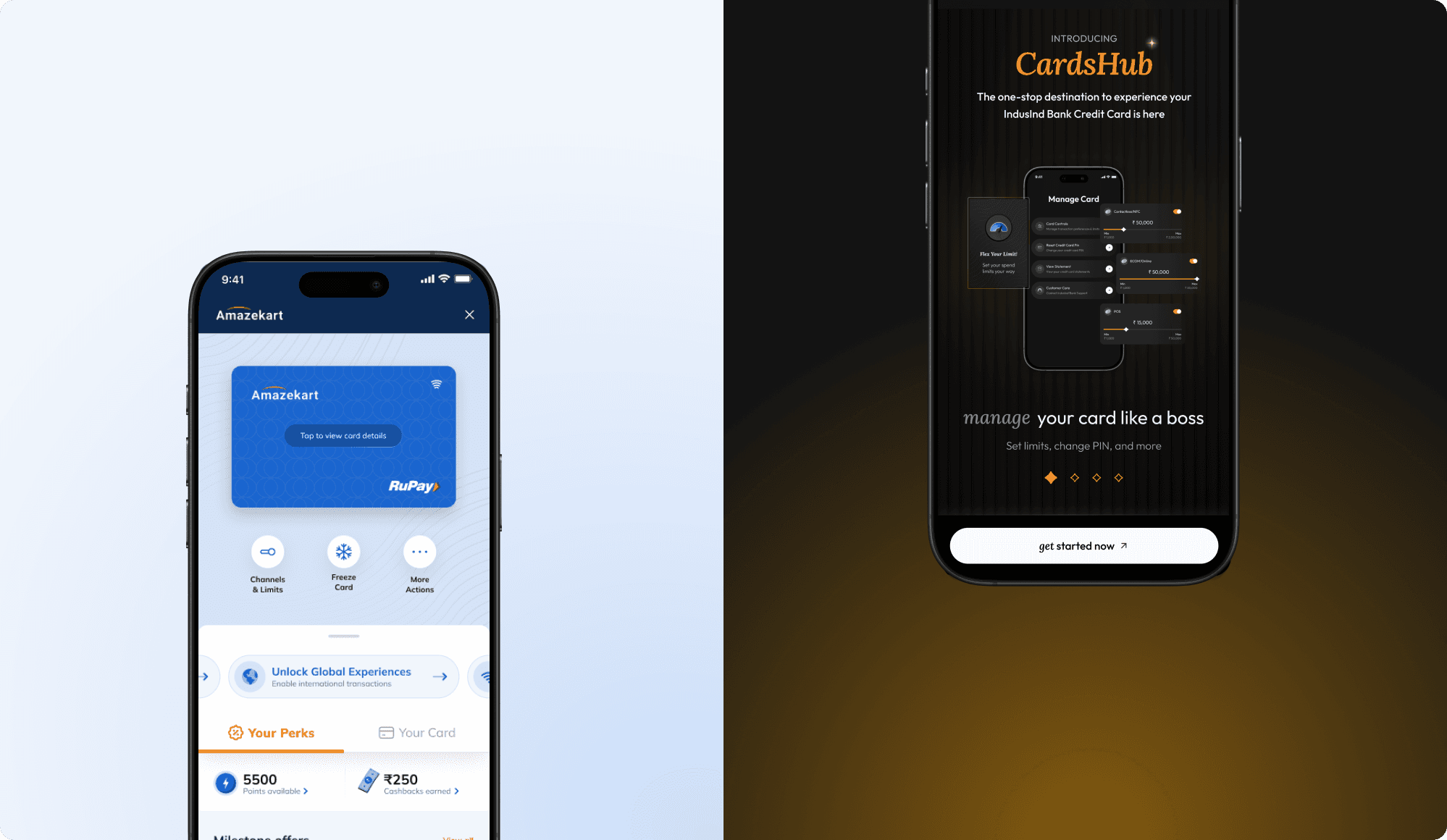
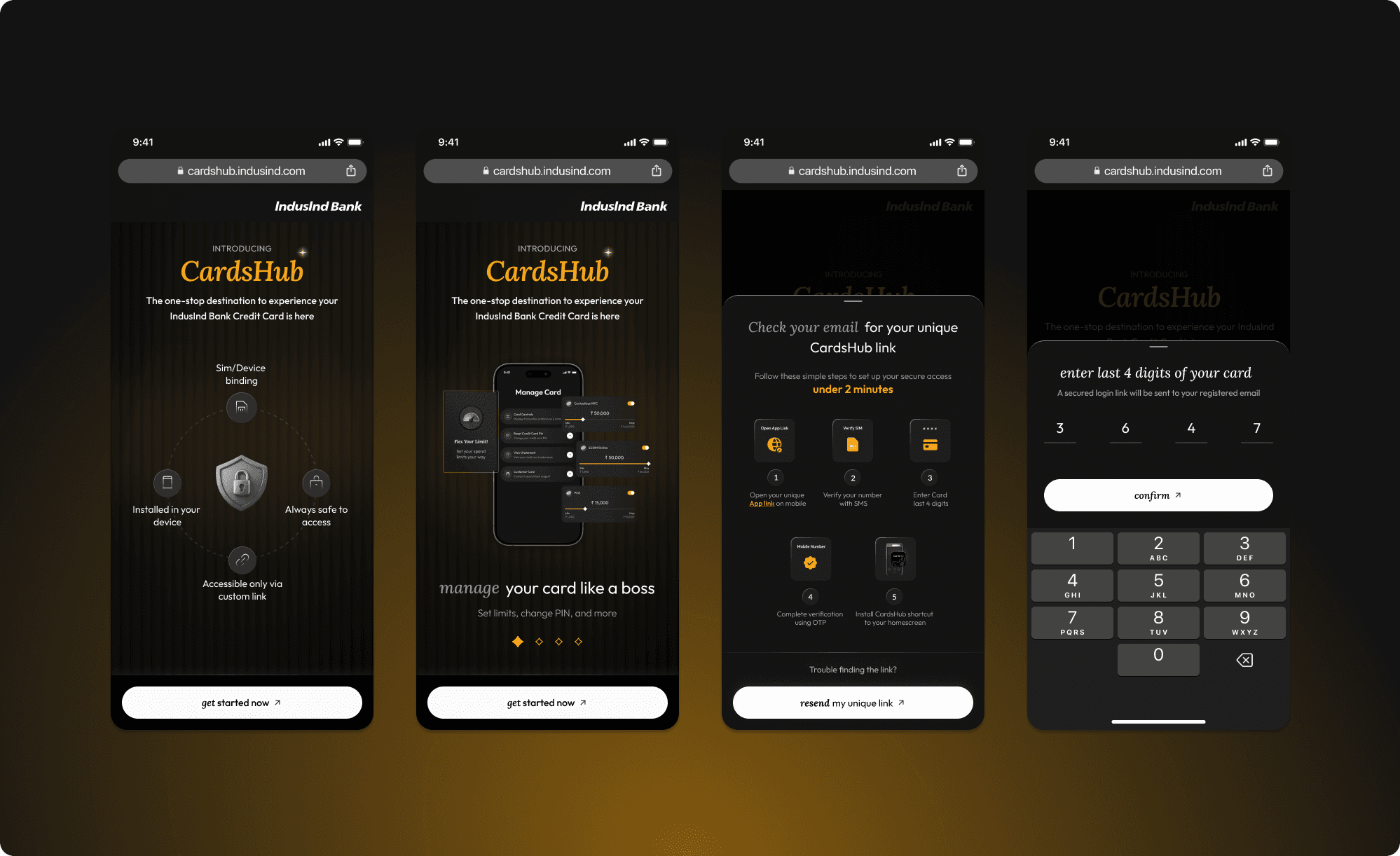
Objective: Introduce CardsHub with a clean, single-screen landing page that captures attention through animations and encourages users to explore key features.
Design Process
Layout & Structure: Created a no-scroll layout to deliver all key information at a glance, making the page instantly accessible.
Interactive Elements: Used animations to add visual appeal and direct focus to key areas, like the carousel of features. The carousel structure allowed for dynamic content presentation in a limited space.
CTA Focus: Positioned the “Get Started” CTA prominently to drive conversions, ensuring it remains the focal point of the page.
Outcome & Key Learnings: This project emphasized the importance of balancing simplicity with engagement, especially in single-page designs. Learned effective ways to use animations and carousels to convey information while keeping the design clean and focused.